CF-BLog主题开发文档-史上最简单博客主题开发
由于今天的版本更新,改用模板引擎mustache,主题开发变得非常简单,主题文件只有2个
本博客程序,主题开发只需要两个文件(index.html 和 article.html)即可搞定,堪称史上最简单博客主题开发
查看完整的默认主题
整体来说需要3步
- 找一个你喜欢的博客,直接复制html代码
- 复制首页(文章列表页)的html代码到
index.html; - 复制任何一篇文章页面的html代码到
article.html;
- 复制首页(文章列表页)的html代码到
将html中使用到的css,js等静态文件用CDN网址代替
- 比如原静态文件是
/css/main.css这样的相对地址,要把这个更换为绝对地址,这里推荐jsdelivr
完成以上两步,要保证在本地打开两个html文件正常显示
- 比如原静态文件是
将html中的文字替换为为动态变量
{{ &没错我就是变量}}
下面来细讲mustache语法
mustache语法举例
第一简单:直接使用
- 比如
网站名替换为{{ &OPT.siteName }} - 比如
文章标题替换为{{ &articleSingle.title }}
第二简单的:判断是否显示
比如 上一篇, 这种 按钮,有时候显示,有时候则不显示
{{ #pageNewer }}
<div>
<a href="{{ &url }}">上一页</a>
</div>
{{ /pageNewer }}
代码解析
- 变量
pageNewer用来存储上一页的一些信息 - 变量
{{ &url }}则存储上一页的网址 - 把html代码包裹在
{{ #pageNewer }}和{{ /pageNewer }}中间,则等价于if( pageNewer != null ) 则显示这段html,并引用了变量 pageNewer.url 的值 else 不显示
第三简单的:循环
循环是要用到的,比如友情链接,允许好多个
{{ #widgetLinkList }}
<li><a href="{{ &url }}">{{ &title }}</a></li>
{{ /widgetLinkList }}
代码解析
我去,跟判断长得一毛一样?是的
- 变量
widgetLinkList用来存储友情链接的数组,里面有好多个友链 - 变量
{{ &url }}则存储友链网址,{{ &title }}则存储友链标题 - 把html代码包裹在
{{ #widgetLinkList }}和{{ /widgetLinkList }}中间,则等价于ForEach (widgetLinkList as item) { 一个一个的显示 item.url 和 item.title }
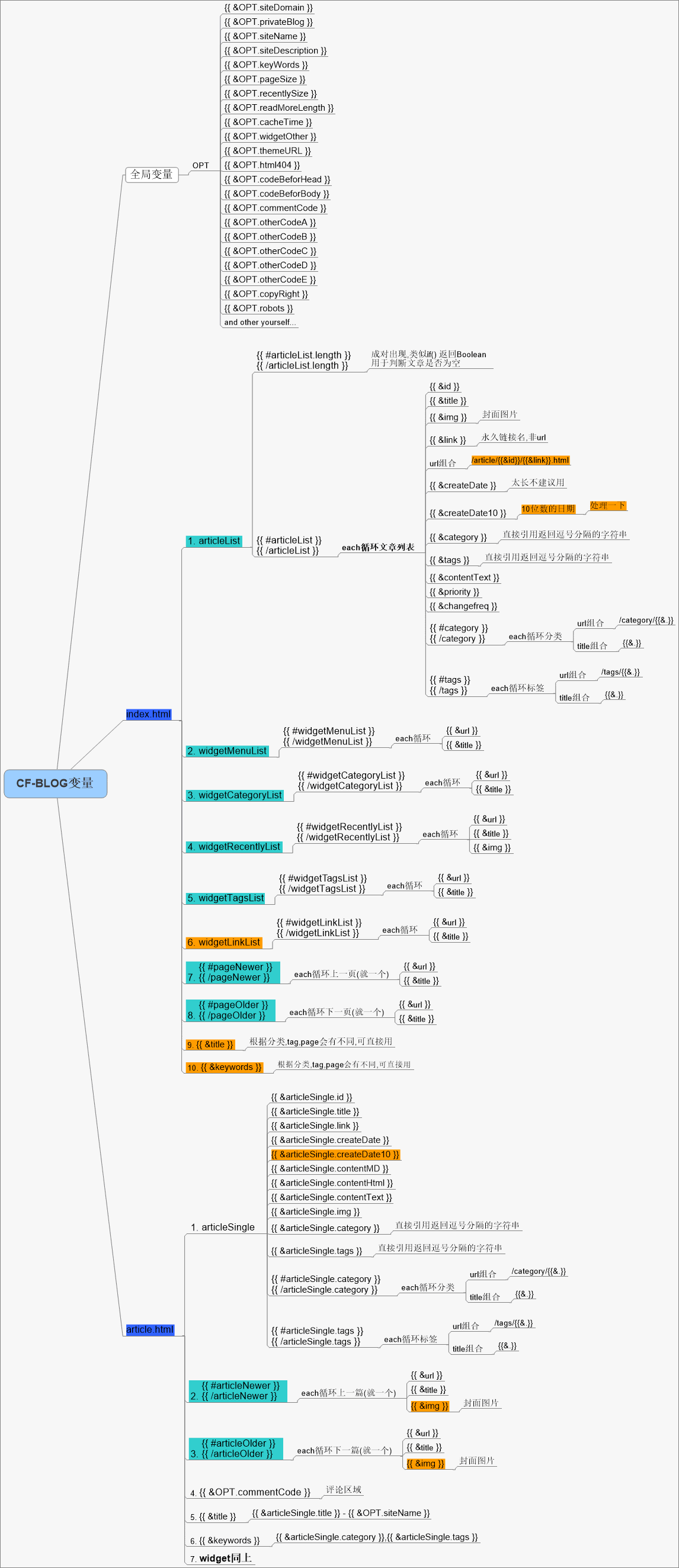
本博客程序的所有变量
为了分享个脑图,可是费了劲了,最终还是要靠自己
为大家准备了,文字版,图片版,还有在线脑图版
直接看代码会不会更好
查看完整的默认主题
在线脑图版
图片版

纯文字版
全局变量
OPT
{{ &OPT.siteDomain }}
{{ &OPT.privateBlog }}
{{ &OPT.siteName }}
{{ &OPT.siteDescription }}
{{ &OPT.keyWords }}
{{ &OPT.pageSize }}
{{ &OPT.recentlySize }}
{{ &OPT.readMoreLength }}
{{ &OPT.cacheTime }}
{{ &OPT.widgetOther }}
{{ &OPT.themeURL }}
{{ &OPT.html404 }}
{{ &OPT.codeBeforHead }}
{{ &OPT.codeBeforBody }}
{{ &OPT.commentCode }}
{{ &OPT.otherCodeA }}
{{ &OPT.otherCodeB }}
{{ &OPT.otherCodeC }}
{{ &OPT.otherCodeD }}
{{ &OPT.otherCodeE }}
{{ &OPT.copyRight }}
{{ &OPT.robots }}
and other yourself...
index.html
articleList
{{ #articleList.length }} {{ /articleList.length }}
成对出现,类似if() 返回Boolean 用于判断文章是否为空
{{ #articleList }} {{ /articleList }}
each循环文章列表
{{ &id }}
{{ &title }}
{{ &img }}
封面图片
{{ &link }}
永久链接名,非url
url组合
/article/{{&id}}/{{&link}}.html
{{ &createDate }}
太长不建议用
{{ &createDate10 }}
10位数的日期
处理一下
{{ &category }}
直接引用返回逗号分隔的字符串
{{ &tags }}
直接引用返回逗号分隔的字符串
{{ &contentText }}
{{ &priority }}
{{ &changefreq }}
{{ #category }} {{ /category }}
each循环分类
url组合
/category/{{&.}}
title组合
{{&.}}
{{ #tags }} {{ /tags }}
each循环标签
url组合
/tags/{{&.}}
title组合
{{&.}}
widgetMenuList
{{ #widgetMenuList }} {{ /widgetMenuList }}
each循环
{{ &url }}
{{ &title }}
widgetCategoryList
{{ #widgetCategoryList }} {{ /widgetCategoryList }}
each循环
{{ &url }}
{{ &title }}
widgetRecentlyList
{{ #widgetRecentlyList }} {{ /widgetRecentlyList }}
each循环
{{ &url }}
{{ &title }}
{{ &img }}
widgetTagsList
{{ #widgetTagsList }} {{ /widgetTagsList }}
each循环
{{ &url }}
{{ &title }}
widgetLinkList
{{ #widgetLinkList }} {{ /widgetLinkList }}
each循环
{{ &url }}
{{ &title }}
{{ #pageNewer }} {{ /pageNewer }}
each循环上一页(就一个)
{{ &url }}
{{ &title }}
{{ #pageOlder }} {{ /pageOlder }}
each循环下一页(就一个)
{{ &url }}
{{ &title }}
{{ &title }}
根据分类,tag,page会有不同,可直接用
{{ &keywords }}
根据分类,tag,page会有不同,可直接用
article.html
articleSingle
{{ &articleSingle.id }}
{{ &articleSingle.title }}
{{ &articleSingle.link }}
{{ &articleSingle.createDate }}
{{ &articleSingle.createDate10 }}
{{ &articleSingle.contentMD }}
{{ &articleSingle.contentHtml }}
{{ &articleSingle.contentText }}
{{ &articleSingle.img }}
{{ &articleSingle.category }}
直接引用返回逗号分隔的字符串
{{ &articleSingle.tags }}
直接引用返回逗号分隔的字符串
{{ #articleSingle.category }} {{ /articleSingle.category }}
each循环分类
url组合
/category/{{&.}}
title组合
{{&.}}
{{ #articleSingle.tags }} {{ /articleSingle.tags }}
each循环标签
url组合
/tags/{{&.}}
title组合
{{&.}}
{{ #articleNewer }} {{ /articleNewer }}
each循环上一篇(就一个)
{{ &url }}
{{ &title }}
{{ &img }}
封面图片
{{ #articleOlder }} {{ /articleOlder }}
each循环下一篇(就一个)
{{ &url }}
{{ &title }}
{{ &img }}
封面图片
{{ &OPT.commentCode }}
评论区域
{{ &title }}
{{ &articleSingle.title }} - {{ &OPT.siteName }}
{{ &keywords }}
{{ &articleSingle.category }},{{ &articleSingle.tags }}
widget同上