静态博客添加waline第三方评论,开启阅读统计和最近评论
本文讲解,静态博客添加waline第三方评论,三个小目标
- 添加第三方评论
- 开启阅读统计
- 右侧显示最近评论,以cf-blog为例
waline是valine的民间版本,比后者好用一点点,我暂时用到的有
- 最近评论,很不错
- 评论管理后台,很不错+1
A.首先你要有valine
有即可,我们需要里面的几个key,代码不用关心
请看这篇文章:在cfblog内镶嵌-valine静态博客评论
B. 部署一个waline到vercel
部署步骤很简单
B.1 点击下面按钮部署
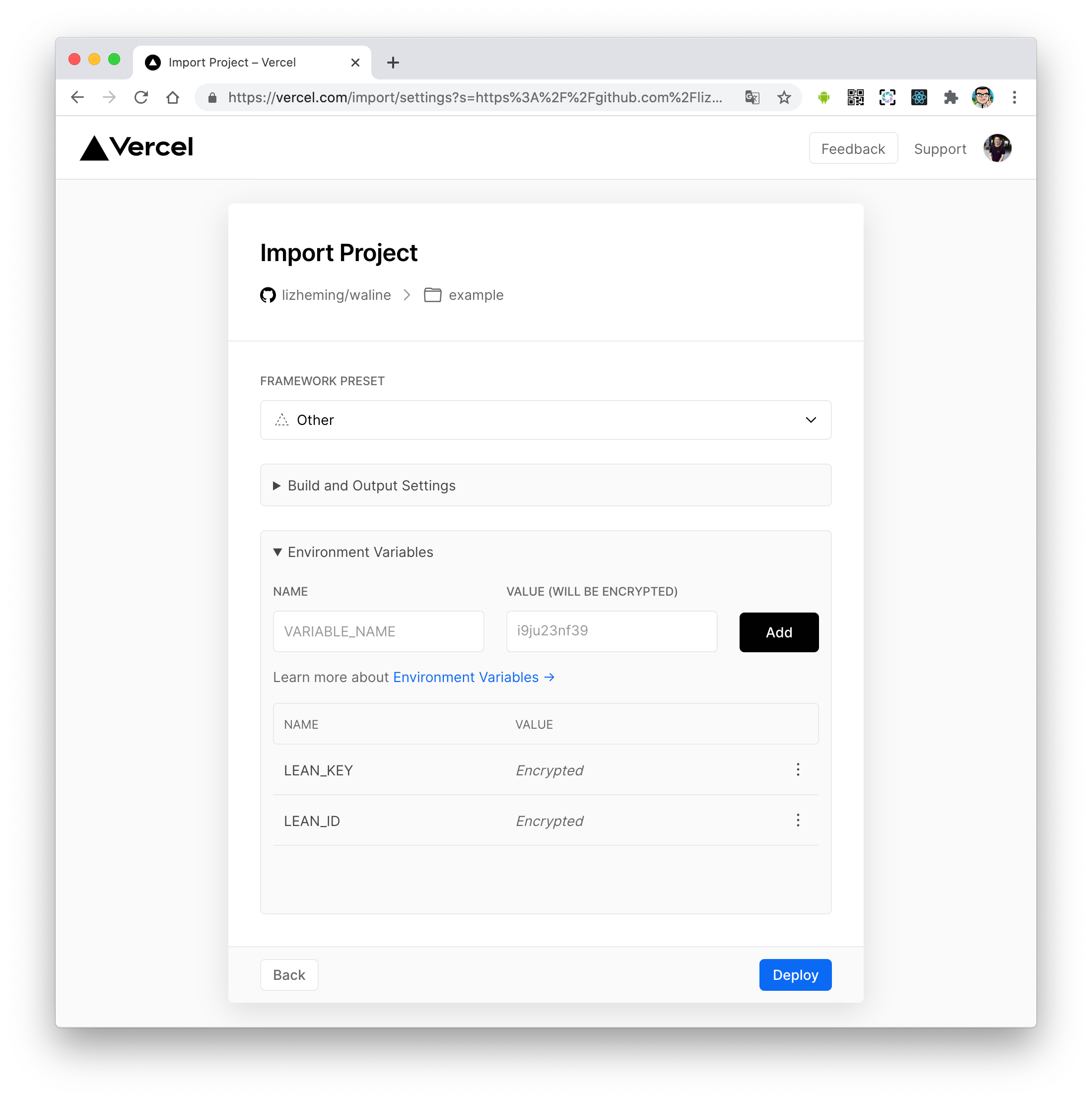
B.2 一直先一步,直到这里停下来设置变量
设置下面三个变量,设置是要用到步骤A
LEAN_ID //这个对应valine的APP ID
LEAN_KEY //这个对应valine的APP KEY
LEAN_MASTER_KEY //这个对应valine的 Master Key

B.3 部署后续
部署后,会得到一个类似https://pinglun.vercel.app/的网址,记下来
然后切记进入这个网址,注册管理员,被别人注册了你就惨了
https://[替换成你的].vercel.app/ui/register
C. 在博客内添加评论
这时候你手里应该有这么几个数据:
- APP ID
- APP KEY
- Waline部署的网址,类似 https://888888.vercel.app
C.1 在右侧小部件区域,添加一个小部件<div>,名为<最近评论>
注意
id="waline-recent"
"widgetOther":`
<div id="linkcat-0" class="widget widget_links">
<h3 class="widget-title">
<span>最近评论</span></h3>
<div id="waline-recent"></div>
</div>
`,
C.2 在评论区加一个<div>,来显示评论,注意:ID=”waline”
"commentCode":`
<div id="waline" name="waline" class="comments-area"></div>
`,
C.3 头部加上样式,和Waline的js
"codeBeforHead":`
<style>
#waline-recent img {max-width: 100%;}
#waline-recent li {border: thick double #32a1ce;}
</style>
<script src='//cdn.jsdelivr.net/npm/@waline/client/dist/Waline.min.js'></script>
`,
C.4 底部加上Waline初始化代码,以及加载最近评论的代码
不要忘了把几个参数改成你自己的
"codeBeforBody":`
<script>
//这一段是初始化Waline的,visitor: true记得开启
new Waline({
el:'#waline',
serverURL: 'https://pinglun.vercel.app',
appId: 'eWrOzSzYP1Fm8QD96P0vKli-MdYXbMMI',
appKey: 'jMF98EwbmKvdGnDLamPwAk1',
avatar:'monsterid',
recordIP:false,
requiredFields:['nick'],
visitor: true,
//path:"/",
placeholder:"整两句..."
})
//这一段是加载最近评论的
window.addEventListener('load', function() {
Waline.Widget.RecentComments({
el: '#waline-recent',
serverURL: 'https://pinglun.vercel.app',
count: 10
});
});
</script>
`,